
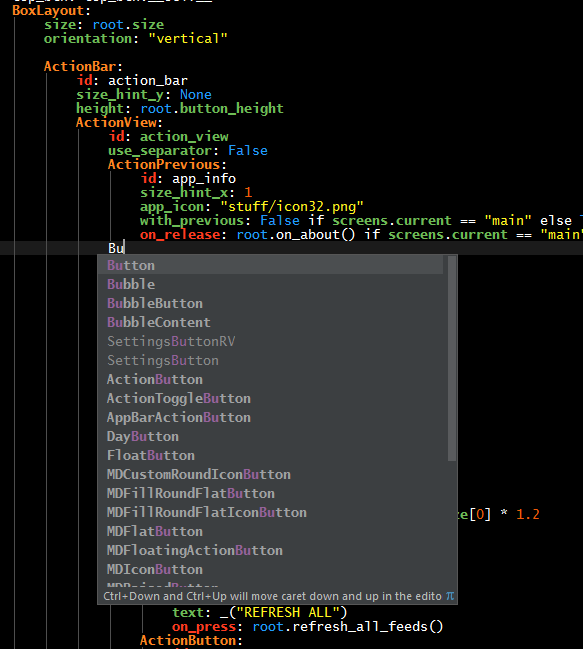
GitHub - noembryo/KV4Jetbrains: Syntax highlighting and auto-completion for Kivy/KivyMD .kv files in PyCharm/Intellij IDEA

Check development with PyCharm and Syntax highlighting + code completion - General - Checkmk Community

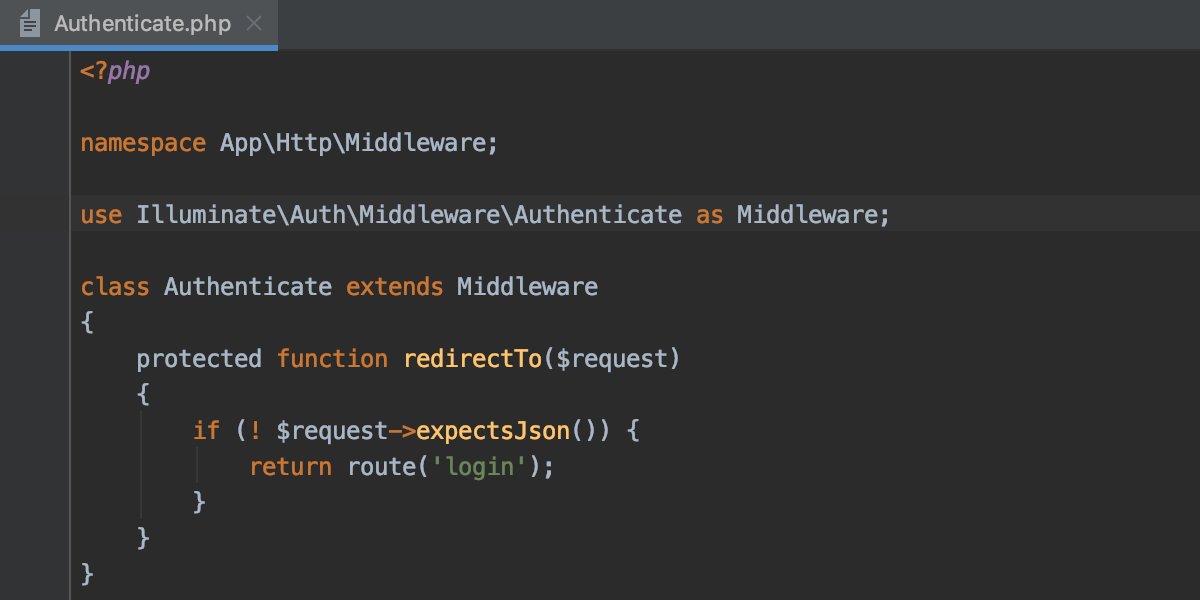
webstorm's javascript syntax highlighting in pycharm pro – IDEs Support ( IntelliJ Platform) | JetBrains

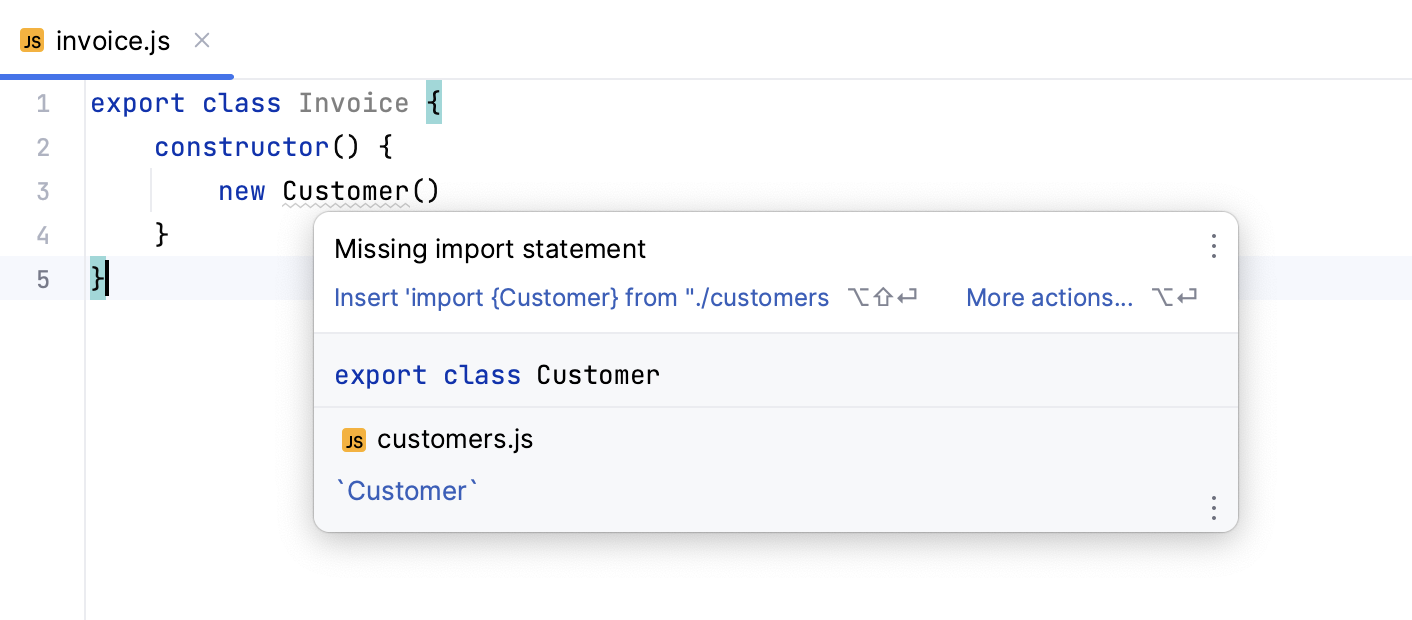
WebStorm 2019.2: syntax highlighting for 20+ languages, new UI of completion popup, better support for Vue.js UI libraries, and more | The WebStorm Blog

webstorm's javascript syntax highlighting in pycharm pro – IDEs Support ( IntelliJ Platform) | JetBrains

How to highlight javascript inside <script> tag in html file in pycharm? – IDEs Support (IntelliJ Platform) | JetBrains